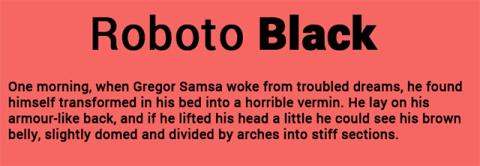
แบบอักษร Roboto เป็นแบบอักษรสไตล์ซานเซอริฟที่สร้างโดย Google แบบอักษรนี้ปรากฏตั้งแต่ช่วงแรกๆ ของการเปิดตัว Android 4.0 (Ice Cream Sandwich) พร้อมข้อดีของความหรูหราและการมองเห็นที่ดีบนหน้าจอความละเอียดสูง เช่นโทรศัพท์Android
Roboto มีแบบอักษรที่หลากหลาย (รวมถึงแบบปกติ ตัวหนา ตัวเอียง ตัวเอียง และตัวหนา) และใช้กับแอประบบและแอป Google ทั้งหมด เป็น หลัก
มีข่าวดีสำหรับผู้ชื่นชอบแบบอักษรเหล่านี้ คือนักพัฒนาของ Google ได้เปิดตัวแบบอักษร Roboto ฟรี และคุณสามารถใช้งานได้โดยไม่มีข้อจำกัด (ภายใต้ลิขสิทธิ์ซอฟต์แวร์ Apache) ตอนนี้คุณสามารถใช้งานได้บนWindows , MAC , Linuxหรือแม้แต่บนเว็บไซต์ของคุณ
ด้านล่างนี้คือวิธีการติดตั้ง Google Roboto Font บนแพลตฟอร์มระบบปฏิบัติการข้างต้นทั้งหมด

ดาวน์โหลด Google Roboto
ไม่ว่าคุณจะใช้ระบบปฏิบัติการใดก็ตาม สิ่งแรกและสำคัญที่สุดคือการดาวน์โหลดชุดแบบอักษร Google Roboto ลงในอุปกรณ์ของคุณ
เยี่ยมชมไซต์แบบอักษร Robotoและดาวน์โหลดแบบอักษร (ไฟล์บีบอัด) คุณต้องคลิกที่ "เลือกแบบอักษรนี้" จากนั้นที่ด้านล่างของหน้าจอ ให้คลิกแท็บสีเข้มที่ระบุว่า"1 ครอบครัวที่เลือก"
ในแท็บที่เพิ่งเปิดใหม่ ให้คลิกไอคอน "ดาวน์โหลด" เพื่อดาวน์โหลดแบบอักษร Roboto ชุดแบบอักษรจะถูกดาวน์โหลดเป็นไฟล์ zip
แยกไฟล์ zip ที่คุณเพิ่งดาวน์โหลดลงในโฟลเดอร์ที่ต้องการ เปิดโฟลเดอร์นั้นแล้วคุณจะเห็นแบบอักษร Roboto ทั้งหมดอยู่ข้างใน
ติดตั้งแบบอักษร Roboto บน Windows 10
เปิดโฟลเดอร์ฟอนต์ Roboto เลือกแบบอักษรทั้งหมด จากนั้นคลิกขวาและเลือก"ติดตั้ง"
ณ จุดนี้ แบบอักษรจะถูกติดตั้งในระบบของคุณโดยอัตโนมัติหลังจากผ่านไปไม่กี่นาที ตอนนี้คุณสามารถใช้แบบอักษร Roboto บนแอปพลิเคชันบนอุปกรณ์ของคุณได้แล้ว
ติดตั้งแบบอักษร Roboto บน Linux
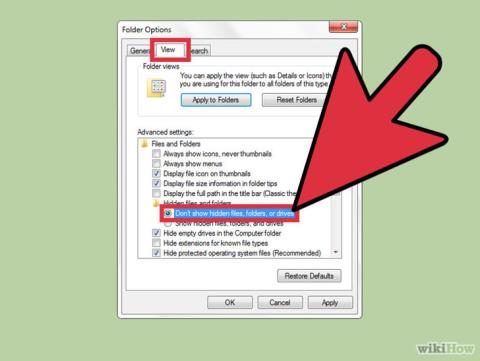
เปิดโฟลเดอร์หลักของคุณแล้วเปิดใช้งานไฟล์/โฟลเดอร์ที่ซ่อนไว้ ค้นหาโฟลเดอร์ “.fonts” หากไม่มี ให้สร้างโฟลเดอร์ใหม่ที่มีนามสกุล “.fonts” จากนั้น ย้ายโฟลเดอร์ที่มีแบบอักษร Roboto ไปยังโฟลเดอร์ ".fonts" ที่คุณเพิ่งสร้างขึ้น
จากนั้นรีสตาร์ท LibreOffice, GIMP, Photoshop หรือแอปพลิเคชันใด ๆ ที่คุณใช้ คุณจะเห็นแบบอักษร Roboto ปรากฏขึ้นให้เลือก
ติดตั้งแบบอักษร Roboto บน MAC
สำหรับ MAC วิธีการจะคล้ายกับวิธีการบน Windows ขั้นแรกคุณแยกแบบอักษร ดับเบิลคลิกเพื่อติดตั้ง จากนั้น Roboto จะปรากฏใน Font Book ของคุณ. นอกจากนี้คุณยังสามารถลากและวางลงในสมุดแบบอักษรของคุณได้
ติดตั้ง Roboto Font สำหรับเว็บไซต์
หากคุณต้องการใช้แบบอักษร Roboto บนเว็บไซต์ของคุณ คุณสามารถใช้ ไวยากรณ์ CSS3 “@font-face” ได้ นี่เป็นวิธีการฝังแบบอักษรภายนอกลงในเว็บไซต์
ไปที่ หน้าแบบอักษรFontSquirrel Robotoคลิก"Webfont Kit"จากนั้นเลือกรูปแบบแบบอักษรที่คุณต้องการ แล้วคลิก“ดาวน์โหลด @Font-Face Kit”
แตกไฟล์ที่ดาวน์โหลดมาลงในโฟลเดอร์แบบอักษรสำหรับเว็บไซต์ของคุณ จากนั้นเปิดสไตล์ชีทบนเว็บไซต์ของคุณและเพิ่มโค้ดต่อไปนี้:
@ Font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Regular-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ Regular-webfont.ttf' ('truetype'), url ('Roboto-Regular-webfont.svg#RobotoRegular') รูปแบบ ('svg'); น้ำหนักตัวอักษร : ปกติ; รูปแบบตัวอักษร : ปกติ; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Italic-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบตัวเอียง-webfont.ttf' ('truetype'), url ('Roboto-Italic-webfont.svg#RobotoItalic') รูปแบบ ('svg'); น้ำหนักตัวอักษร : ปกติ; รูปแบบตัวอักษร : ตัวเอียง; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Bold-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ Bold-webfont.ttf' ('truetype'), url ('Roboto-Bold-webfont.svg#RobotoBold') รูปแบบ ('svg'); น้ำหนักตัวอักษร : ตัวหนา; รูปแบบตัวอักษร : ปกติ; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') รูปแบบ('woff'), url('Roboto- BoldItalic-webfont.ttf') รูปแบบ('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') รูปแบบ('svg'); น้ำหนักตัวอักษร : ตัวหนา; รูปแบบตัวอักษร : ตัวเอียง; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Thin-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ Thin-webfont.ttf' ('truetype'), url ('Roboto-Thin-webfont.svg#RobotoThin') รูปแบบ ('svg'); น้ำหนักตัวอักษร : 200; รูปแบบตัวอักษร : ปกติ; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ ThinItalic-webfont.ttf' ('truetype'), url ('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') รูปแบบ('svg'); (ภายใต้ลิขสิทธิ์ซอฟต์แวร์ Apache) น้ำหนักตัวอักษร : 200; รูปแบบตัวอักษร : ตัวเอียง; } @font-face { ตระกูลฟอนต์: 'หุ่นยนต์'; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Light-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ Light-webfont.ttf') ('truetype'), url ('Roboto-Light-webfont.svg#RobotoLight') รูปแบบ ('svg'); น้ำหนักตัวอักษร : 100; รูปแบบตัวอักษร : ปกติ; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ LightItalic-webfont.ttf' ('truetype'), url ('Roboto-LightItalic-webfont.svg#RobotoLightItalic') รูปแบบ ('svg'); น้ำหนักตัวอักษร : 100; รูปแบบตัวอักษร : ตัวเอียง; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-Medium-webfont.woff') รูปแบบ('woff'), url('Roboto- รูปแบบ Medium-webfont.ttf' ('truetype'), รูปแบบ url ('Roboto-Medium-webfont.svg#RobotoMedium') รูปแบบ ('svg'); น้ำหนักตัวอักษร : 300; รูปแบบตัวอักษร : ปกติ; } @font-face { ตระกูลแบบอักษร : 'หุ่นยนต์'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') รูปแบบ('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') รูปแบบ('woff'), url('Roboto- MediumItalic-webfont.ttf') รูปแบบ('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') รูปแบบ('svg'); น้ำหนักตัวอักษร : 300; รูปแบบตัวอักษร : ตัวเอียง;
ตรวจสอบให้แน่ใจว่าคุณเปลี่ยน "src" เป็นเส้นทางของโฟลเดอร์แบบอักษร
จากนั้น คุณใช้ไวยากรณ์ต่อไปนี้เพื่อแสดงแบบอักษร Roboto บนเว็บไซต์ของคุณ:
ตระกูลฟอนต์ :"หุ่นยนต์";
หวังว่าคุณจะสามารถติดตั้งแบบอักษรที่คุณต้องการได้
ดูเพิ่มเติม: