วิธีย่อขนาดหน้าจอใน Windows 10

บทความนี้จะแสดงวิธีย่อขนาดหน้าจอใน Windows 10 เพื่อให้คุณใช้งานได้อย่างมีประสิทธิภาพ

ในบทความต่อไปนี้Quantrimang.comจะแนะนำวิธีสร้างปุ่ม Start ของคุณเองตามที่คุณต้องการ หวังว่าบทความนี้จะมีประโยชน์!
ข้อกำหนดและเครื่องมือ
ในการเริ่มต้น คุณต้องมีซอฟต์แวร์แก้ไขรูปภาพ Photoshop เป็นหนึ่งในซอฟต์แวร์ที่ทรงพลังและเป็นที่รู้จักอย่างกว้างขวางที่สุด แต่แอปพลิเคชันใด ๆที่ทำงานกับบิตแมป (BMP) และรองรับเลเยอร์อัลฟ่าแบบโปร่งใสก็จะทำงานได้ดีเช่นกัน
บันทึก:
อย่าลืมตรวจสอบการตั้งค่า DPI ก่อนดำเนินการต่อ การตั้งค่า DPI (จุดต่อนิ้ว) ใน Windows จะกำหนดขนาดของทุกสิ่งบนหน้าจอ ซึ่งจะทำให้ข้อความและปุ่มมีขนาดใหญ่ขึ้นโดยไม่ต้องเปลี่ยนความละเอียดของหน้าจอ
โดยทั่วไป คุณสามารถดู DPI ที่คุณใช้ตามขนาดของปุ่มเริ่มและแถบงานปัจจุบัน นี่คือตัวอย่างของความละเอียดเดียวกันกับการตั้งค่า 3 DPI:

อย่างไรก็ตาม หากคุณไม่แน่ใจและต้องการตรวจสอบอีกครั้ง ให้คลิกขวาที่เดสก์ท็อปแล้วเลือกความละเอียดของหน้าจอในหน้าต่างนี้ คลิกลิงก์ที่มีข้อความ ทำให้ข้อความและรายการอื่นๆ ใหญ่ขึ้นหรือเล็กลงดังที่เห็นที่นี่:

หน้าถัดไปที่ปรากฏขึ้นจะแสดงการตั้งค่า DPI ที่เลือกในปัจจุบัน:

คุณจะต้องสร้างปุ่มเริ่มโดยมีขนาดรูปภาพใดขนาดหนึ่งต่อไปนี้ ขึ้นอยู่กับ DPI ที่เลือก:
สำหรับวัตถุประสงค์ของบทช่วยสอนนี้ บทความนี้จะใช้งานได้กับDPI มาตรฐาน100%
วิธีสร้างปุ่ม Start ของคุณเองตามที่คุณต้องการ
สร้างภาพใหม่ด้วยการตั้งค่าต่อไปนี้:

บันทึก:
* เพื่อให้พอดีกับปุ่มเริ่ม DPI ของ Windows 7 มาตรฐาน ขนาดรูปภาพต้องเป็น 54px x 162px
* การตั้งค่าความละเอียดมีความน่าสนใจมาก100% DPIใน Windows คือ96 DPIไม่มีความแตกต่างระหว่างการใช้72และ96 DPIแต่ผู้ใช้บางรายอาจต้องการใช้ DPI เดียวกันกับที่ Windows ใช้ นี่ขึ้นอยู่กับคุณอย่างสมบูรณ์ เพียงจำไว้ว่ายิ่ง DPI ยิ่งสูง ขนาดไฟล์ก็จะใหญ่ขึ้นเท่านั้น
* ปล่อยให้โหมดสีเป็นRBGโดยมี 8 บิตต่อช่องสัญญาณ
เมื่อหน้าต่างรูปภาพใหม่เปิดขึ้น ให้เลือก เครื่องมือ เติมและเติมพื้นหลังด้วยสีดำ ในเวลาเดียวกัน ให้เปิดรูปภาพที่คุณต้องการใช้เป็นปุ่มเริ่มข้างๆ ดังตัวอย่างด้านล่าง:

หมายเหตุ:ในตัวอย่างนี้ บทความนี้ยังได้เพิ่มบรรทัดมาตรฐานเพื่อแบ่งรูปภาพออกเป็นสามส่วนเท่าๆ กันสำหรับสถานะของปุ่ม (บรรทัดแรกคือ 54px และบรรทัดที่สองคือ 108px)
ขั้นตอนต่อไปคือการเตรียมภาพเพื่อใช้เป็นปุ่ม Start เนื่องจากต้องใช้ความโปร่งใสของเลเยอร์ในการคำนวณช่องอัลฟา (อธิบายในภายหลัง) ปุ่มที่คุณต้องการใช้จึงต้องไม่มีสีหรือพื้นหลังอยู่ด้านหลัง
เลือกปุ่มที่สอดคล้องกับวิธีที่คุณต้องการ ดังที่แสดงด้านล่าง ซึ่งจะง่ายกว่ามากเมื่อซูมเข้าในระดับที่เหมาะสม:

หมายเหตุ : ไม่ต้องกังวลกับการเลือกมากเกินไปหรือน้อยเกินไปในขั้นตอนนี้ หากคุณมีพื้นหลังเพิ่มเติมเล็กน้อย ก็สามารถตัดออกได้ในภายหลัง
เมื่อเลือกปุ่มแล้ว ให้คัดลอกส่วนที่เลือกไปยังเลเยอร์ใหม่และซ่อนเลเยอร์เก่า แป้นพิมพ์ลัดCtrl+ Jเป็นวิธีที่เร็วที่สุดในการดำเนินการนี้ ทางลัดนี้จะนำพื้นที่ที่เลือกของเลเยอร์ปัจจุบันและคัดลอกไปยังเลเยอร์ใหม่ภายในรูปภาพเดียวกัน
เมื่อคุณแยกปุ่ม Start ออกจากเลเยอร์ของมันแล้ว ก็ถึงเวลาเปลี่ยนรูปภาพให้มีขนาดที่เหมาะสมสำหรับปุ่ม Start คลิกขวาที่แถบด้านบนของรูปภาพแล้วเลือกขนาดรูปภาพ

บันทึก :
เมื่อปรับขนาดรูปภาพ มีประเด็นสำคัญบางประการที่ควรคำนึงถึง:

คำเตือน:คุณจะต้องทดลองขนาดรูปภาพที่นี่ การตั้งค่านี้จะส่งผลต่อขนาดภาพทั้งหมด ไม่ใช่แค่ปุ่มเท่านั้น ลองใช้ความกว้าง 54px ก่อน และหากใหญ่เกินไป คุณสามารถค่อยๆ ลดความกว้างลงได้
ตรวจสอบ การตั้ง ค่าความละเอียดสำหรับรูปภาพนี้ และตรวจสอบให้แน่ใจว่าตรงกับ 72 พิกเซลต่อนิ้วที่คุณเลือกไว้สำหรับปุ่มเริ่มก่อนหน้านี้
เมื่อคุณพอใจกับขนาดปุ่มแล้ว ให้ลากปุ่มที่แก้ไขแล้วไปที่หน้าต่างรูปภาพปุ่ม Start ดั้งเดิม และวางไว้ในหนึ่งในสามบล็อกที่กำหนดโดยเส้นมาตรฐาน ผลลัพธ์มีลักษณะดังนี้:

หมายเหตุ:จากการปรับขนาดรูปภาพก่อนหน้านี้ บางครั้งขอบอาจดูตลกเล็กน้อย ในกรณีนี้ ยังมีเส้นขอบที่บางมากตรงนี้ ตอนนี้คุณมีปุ่มตามขนาดที่ต้องการแล้ว ให้ตัดขอบที่เหลือตามที่คุณต้องการ
ขึ้นอยู่กับรูปภาพที่ใช้ การซูมเข้าและใช้เครื่องมือยางลบที่มีขนาด 15px และความแข็งของแปรง 50% มักจะทำงานได้ดีในกรณีนี้
เมื่อคุณแก้ไขภาพเสร็จแล้ว ก็ถึงเวลาทำซ้ำเป็น 3 ปุ่ม คุณจะพบไอคอน 3 อันดังที่แสดงด้านล่าง:

หมายเหตุ : เคล็ดลับในการจัดเรียงไอคอนเหล่านี้ให้ถูกต้องมีดังนี้
1 - เริ่มต้นด้วยปุ่มในบล็อกด้านบน กดCtrl+ Jเพื่อทำซ้ำ
2 - จากนั้นกดShift+ ค้างไว้ Ctrlแล้วกดลูกศรลง5ครั้ง
3 - กดค้างCtrlไว้ ปล่อยShiftและกดลูกศรลง4ครั้ง
กดค้างไว้ShiftและCtrlจะย้ายเลเยอร์ไป 10 พิกเซล เพียงแค่กดค้างไว้Ctrlก็จะย้ายเลเยอร์ไป 1 พิกเซล วิธีการข้างต้นทำให้ปุ่มของคุณเลื่อนลงมาตรง ๆ 54 พิกเซล
ตอนนี้มาถึงส่วนที่สนุกและขึ้นอยู่กับคุณแล้ว: การสร้างสถานะปุ่ม แนวคิดของสถานะของปุ่มสามสถานะนั้นง่ายมาก: ด้านบนเป็นสถานะคงที่ ตรงกลางคือสถานะโฮเวอร์ และด้านล่างคือสถานะการคลิก
พยายามอย่าแตะปุ่มด้านบนมากเกินไปและทำให้มันเรียบง่าย เน้นทรงกลมตรงกลางให้ดูดีขึ้นหน่อย ใช้เอฟเฟกต์บางอย่างโดยกดปุ่มด้านล่างเพื่อทำให้เสร็จสมบูรณ์
ผลลัพธ์ที่ได้จะดูแตกต่างออกไปสำหรับทุกคน แต่นี่คือตัวอย่างการสร้างสถานะของปุ่มแบบง่ายๆ โดยใช้เอ ฟเฟกต์ Outer Glow, Inside GlowและSatin :

หมายเหตุ : เก็บเลเยอร์ทางด้านขวาไว้ในลำดับเดียวกับปุ่มในภาพ (ชั้นบนสุดสำหรับทรงกลมด้านบน ชั้นล่างสำหรับทรงกลมด้านล่าง ฯลฯ) ช่วยให้เห็นว่าเลเยอร์ใดกำลังทำอะไร ทำไม อย่างไร และอื่นๆ ทั้งหมดที่ผู้คนชอบ
คำเตือน : อย่าปล่อยให้เอฟเฟกต์ไปไกลเกินไป! ทาสก์บาร์ไม่ใหญ่เท่ากับรูปภาพเริ่มต้นขนาด 54 x 162px ซึ่งจะทำให้คุณประหลาดใจ ลองเก็บปุ่ม Start ให้อยู่ห่างจากขอบของแต่ละบล็อกประมาณ 9 หรือ 10 พิกเซล ต่อไปนี้เป็นตัวอย่างเส้นขอบขนาด 9px รอบปุ่ม Start:

ตอนนี้ คุณต้องรวมปุ่ม Start ทั้งหมดไว้ในเลเยอร์เดียวเพื่อเตรียมพร้อมสำหรับเลเยอร์ Alpha กดค้างไว้Ctrlและคลิกหนึ่งครั้งที่ชื่อของแต่ละเลเยอร์ปุ่ม Start เพื่อเลือก โปรดทราบว่าไม่ได้เลือกพื้นหลังที่นี่ เมื่อเลือกปุ่ม Start แล้ว คลิกขวาและเลือกMerge Visible
ขั้นตอนนี้จะทำให้คุณมีเลเยอร์เดียวที่มีสถานะปุ่มเริ่มทั้งหมดและเอฟเฟกต์พิเศษบนเลเยอร์เดียวเหนือพื้นหลัง ในการเตรียมเลเยอร์ Alpha ให้เลือกเนื้อหาของเลเยอร์ปุ่ม Start ก่อน กดค้างไว้Ctrlและคลิกหนึ่งครั้งบนการแสดงตัวอย่างสำหรับเลเยอร์ปุ่มเริ่ม โปรดทราบว่าตัวชี้เมาส์จะเปลี่ยนไปเมื่อคุณกดCtrl:

หมายเหตุ : หากคุณทำอย่างถูกต้อง คุณจะเห็นตัวบ่งชี้การเลือกรอบๆ สถานะของปุ่มเริ่มต้นทั้งสาม ดังที่แสดงด้านบน
ในLayersจะมีแท็บชื่อChannelsคลิกแท็บนี้ ช่องสีใช้เพื่อจัดเก็บปริมาณของสีหลักแต่ละสีที่แต่ละพิกเซลมีอยู่ในภาพ RGB (แดง เขียว น้ำเงิน) เนื่องจาก 3 ช่องสัญญาณไม่เพียงพอ ตัวอย่างจะสร้างช่องที่ 4 ที่ไม่เก็บสี (นี่เป็นเทคนิคจริงๆ แค่รู้ว่าคุณต้องการมัน)
คลิก ปุ่ม สร้างช่องใหม่ที่ด้านล่างของส่วนนี้ Photoshop จะรู้ว่าคุณต้องการทำอะไร:

ณ จุดนี้ ให้เลือก ช่อง Alpha 1ที่สร้างขึ้นใหม่ และดูปุ่มเริ่ม คุณไม่สามารถมองเห็นได้ แต่ตอนนี้ไม่เป็นไรแล้ว เลเยอร์นี้จะกำหนดว่าส่วนใดของรูปภาพ BMP Explorer ที่จะแสดง (พื้นที่สีขาว) และซ่อน (พื้นที่สีดำ) เมื่อปุ่มเริ่มเสร็จสมบูรณ์
สลับไปที่ เครื่องมือแปรงตั้งค่าเป็นอย่างน้อย100pxความแข็งไม่สำคัญที่นี่ และเติมส่วนที่เลือกด้วยสีขาว (มากที่สุด) สังเกตว่าการเลือกก่อนหน้านี้เป็นไปตามเอฟเฟกต์แสงอย่างไร และอนุญาตให้วาดสีขาวจำนวนหนึ่งบนช่องอัลฟ่าเท่านั้น จะทำให้ขอบของปุ่ม Start นุ่มนวลขึ้น

คำเตือน:หากขอบดูแข็งเล็กน้อยในช่องอัลฟ่าในขั้นตอนนี้ คุณอาจต้องการย้อนกลับไปเมื่อแอปพลิเคชันถูกนำไปใช้กับปุ่มเริ่มและเลเยอร์ถูกรวมเข้าด้วยกันเพื่อให้แน่ใจว่าคุณมีภาพที่แท้จริง ปรารถนา
ณ จุดนี้ คุณสร้างปุ่ม Start เสร็จแล้ว เลือกช่อง RGB อีกครั้ง ยกเลิกการเลือก และกลับสู่เลเยอร์หากคุณพร้อมปุ่ม Start ก็ถึงเวลาบันทึกแล้ว
จากเมนูไฟล์ให้เลือกบันทึกหรือใช้แป้นพิมพ์ลัดCtrl+ ใน Sกล่องโต้ตอบบันทึกให้ป้อนชื่อสนุกๆ สำหรับปุ่มเริ่ม ตรวจสอบให้แน่ใจว่า ได้เลือก Alpha Channelsแล้วคลิกบันทึก

ในขั้นตอนถัดไป ตรวจสอบให้แน่ใจว่าคุณกำลังบันทึกบิตแมปของ Windows และบันทึกเป็น 32 บิต

ขั้นตอนสุดท้าย
ตอนนี้ปุ่มเริ่มของคุณเสร็จสมบูรณ์แล้ว คุณสามารถใช้ตัวเปลี่ยนปุ่ม Start เพื่อตั้งค่าเป็นสถานะใช้งานบนแถบงานได้ คุณควรใช้ เครื่องมือ Win 7 Start Button Changer 2.6สำหรับสิ่งนี้หรือยูทิลิตี้อื่น ๆ ที่คุณต้องการ
หมายเหตุ : คุณควรใช้แอปพลิเคชันของ Kishan เวอร์ชัน 2.6 ได้รับการอัปเดตเพื่อเปลี่ยนรูปภาพปุ่มเริ่มสำหรับการตั้งค่า DPI ใด ๆ เพียงตรวจสอบให้แน่ใจว่าใช้รูปภาพที่มีขนาดที่ถูกต้องสำหรับ DPI ที่คุณใช้ ตามที่ระบุไว้ข้างต้น:
ปุ่ม Start ที่สร้างขึ้นในตัวอย่างจะมีลักษณะดังนี้:

หมายเหตุ : ผู้ที่ไม่มี Photoshop สามารถใช้GIMPเพื่อทำสิ่งนี้ได้ เช่นกัน
และนี่คือปุ่มเมนูที่มีไอคอน Quantrimang.com หลังจากที่ฉันทำตามขั้นตอนด้านบนแล้ว:

แม้ว่าคำแนะนำในบทความนี้มีไว้สำหรับ Windows 7 แต่ฉันก็ยังทำได้บน Windows 10 ได้เป็นอย่างดี บน Windows 10 คุณสามารถใช้ซอฟต์แวร์ StartIsBack++ เพื่อเปลี่ยนไอคอนเมนู Start เช่นเดียวกับคำแนะนำในการเปลี่ยนปุ่ม Start ของ Windows 10

หวังว่าคุณจะประสบความสำเร็จ
บทความนี้จะแสดงวิธีย่อขนาดหน้าจอใน Windows 10 เพื่อให้คุณใช้งานได้อย่างมีประสิทธิภาพ
Xbox Game Bar เป็นเครื่องมือสนับสนุนที่ยอดเยี่ยมที่ Microsoft ติดตั้งบน Windows 10 ซึ่งผู้ใช้สามารถเรียนรู้วิธีเปิดหรือปิดได้อย่างง่ายดาย
หากความจำของคุณไม่ค่อยดี คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเตือนตัวเองถึงสิ่งสำคัญขณะทำงานได้
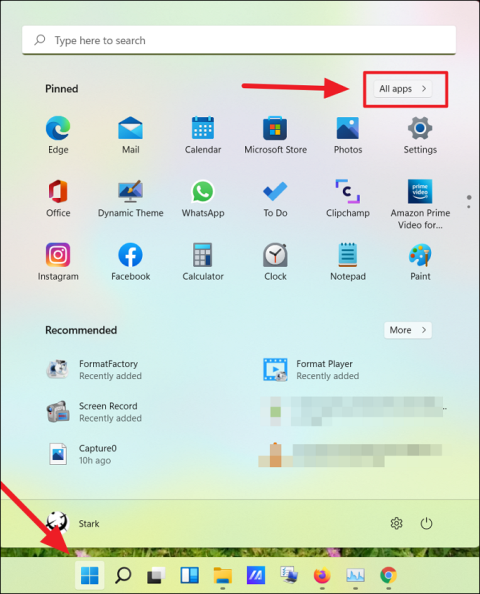
หากคุณคุ้นเคยกับ Windows 10 หรือเวอร์ชันก่อนหน้า คุณอาจประสบปัญหาในการนำแอปพลิเคชันไปยังหน้าจอคอมพิวเตอร์ของคุณในอินเทอร์เฟซ Windows 11 ใหม่ มาทำความรู้จักกับวิธีการง่ายๆ เพื่อเพิ่มแอพพลิเคชั่นลงในเดสก์ท็อปของคุณ
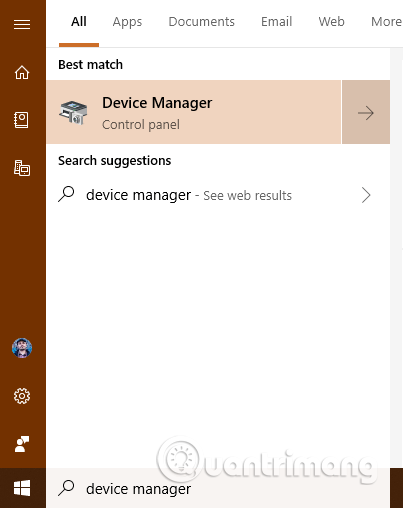
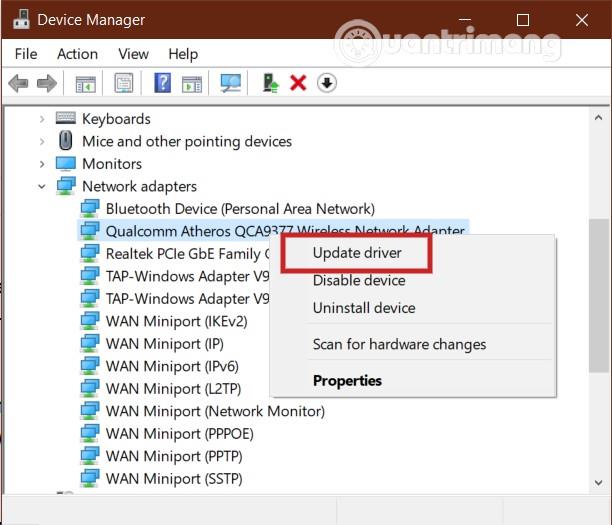
เพื่อหลีกเลี่ยงปัญหาและข้อผิดพลาดหน้าจอสีน้ำเงิน คุณต้องลบไดรเวอร์ที่ผิดพลาดซึ่งเป็นสาเหตุของปัญหาออก บทความนี้จะแนะนำวิธีถอนการติดตั้งไดรเวอร์บน Windows โดยสมบูรณ์
เรียนรู้วิธีเปิดใช้งานแป้นพิมพ์เสมือนบน Windows 11 เพื่อเพิ่มความสะดวกในการใช้งาน ผสานเทคโนโลยีใหม่เพื่อประสบการณ์ที่ดียิ่งขึ้น
เรียนรู้การติดตั้งและใช้ AdLock เพื่อบล็อกโฆษณาบนคอมพิวเตอร์ของคุณอย่างมีประสิทธิภาพและง่ายดาย
เวิร์มคอมพิวเตอร์คือโปรแกรมมัลแวร์ประเภทหนึ่งที่มีหน้าที่หลักคือการแพร่ไวรัสไปยังคอมพิวเตอร์เครื่องอื่นในขณะที่ยังคงทำงานอยู่บนระบบที่ติดไวรัส
เรียนรู้วิธีดาวน์โหลดและอัปเดตไดรเวอร์ USB บนอุปกรณ์ Windows 10 เพื่อให้ทำงานได้อย่างราบรื่นและมีประสิทธิภาพ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Xbox Game Bar และวิธีปรับแต่งให้เหมาะกับประสบการณ์การเล่นเกมที่สมบูรณ์แบบของคุณ บทความนี้มีข้อมูลทั้งหมด