วิธีย่อขนาดหน้าจอใน Windows 10

บทความนี้จะแสดงวิธีย่อขนาดหน้าจอใน Windows 10 เพื่อให้คุณใช้งานได้อย่างมีประสิทธิภาพ

คอนโซลเป็นเครื่องมือที่สร้างไว้ในเบราว์เซอร์ที่บันทึกข้อผิดพลาดที่เกิดขึ้นบนเว็บไซต์ หากมีข้อผิดพลาดใดๆ เช่น ลิงก์เสีย ฟังก์ชัน JavaScript ที่ไม่สมบูรณ์ หรือคุณสมบัติ CSS ที่ไม่รู้จัก เบราว์เซอร์จะแสดงข้อความแสดงข้อผิดพลาดในคอนโซล
คุณยังสามารถโต้ตอบกับคอนโซลผ่านเชลล์และ Console API ซึ่งมีประโยชน์สำหรับการทดสอบฟังก์ชันและข้อมูลเอาต์พุตบางอย่าง บทความนี้จะแสดงเคล็ดลับที่เป็นประโยชน์สำหรับการใช้ Console API
เข้าถึงคอนโซลบนเบราว์เซอร์
ใน Chrome คุณสามารถเลือกมุมมอง > นักพัฒนา > คอนโซล JavaScriptเพื่อแสดงคอนโซลได้ นอกจากนี้ คุณยังสามารถใช้แป้นพิมพ์ลัด: Cmd+ Option+ Jบน OS X และCtrl+ Shift+ Jบน Windows
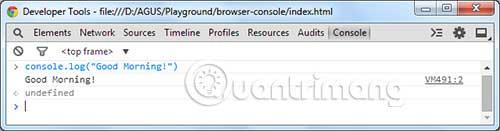
ด้านล่างนี้คือคอนโซล Chrome ที่ปราศจากข้อผิดพลาด

จากที่นี่ คุณสามารถเริ่มใช้คำสั่งที่ให้ไว้ใน Console API ได้
โต้ตอบกับคอนโซล
คุณสามารถโต้ตอบกับคอนโซลของเบราว์เซอร์ผ่านทางคอนโซลเองและโดยการเพิ่ม JavaScript ตัวอย่างเช่น ที่นี่เราขอให้คอนโซลแสดงผลลัพธ์"อรุณสวัสดิ์!"โดยพิมพ์ คำสั่ง console.log()โดยตรงในคอนโซล:

ตามที่กล่าวไว้ คุณสามารถใช้console.log() ได้ Console.log()สามารถใช้เพื่อทดสอบคำสั่งแบบมีเงื่อนไขของ JavaScript คุณสามารถเห็นได้ชัดเจนยิ่งขึ้นเมื่อผลลัพธ์คืนค่าจริงหรือเท็จ (จริงหรือเท็จ) ด้วยความช่วยเหลือของconsole.log()
นี่คือตัวอย่าง:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
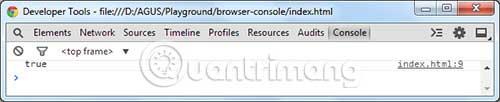
}โค้ดด้านบนจะคืนค่าเป็นจริงเนื่องจากตัวแปรมีหมายเลข1ในคอนโซล คุณจะเห็นเบราว์เซอร์แสดงข้อความที่มีเนื้อหาเป็น"จริง"

ข้อมูลขาออกในรูปแบบตาราง
บางครั้ง คุณจะต้องประมวลผลอาร์เรย์ของข้อมูลหรือรายการออบเจ็กต์ ดังที่แสดงด้านล่าง:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
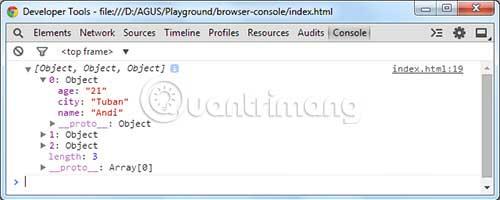
console.table(data);ข้อมูลนี้จะอ่านได้ยากเมื่อเราใช้เมธอด console.log()วิธีการconsole.log()จะแสดงอาร์เรย์ในมุมมองแบบต้นไม้ที่ยุบได้ ดังที่แสดงด้านล่าง

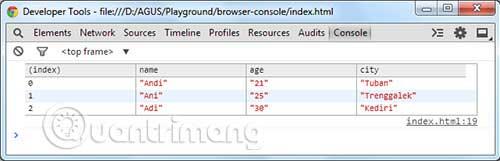
เมื่อคุณต้องจัดการกับ Array การใช้console.table()เป็นวิธีที่ดีกว่าในการส่งออกข้อมูล วิธีการนี้จะแสดงข้อมูลในรูปแบบตาราง เมื่อนำข้อมูลเดียวกันกับข้างต้น ผลลัพธ์จะปรากฏดังนี้:

คอนโซลของเบราว์เซอร์ช่วยให้นักพัฒนาเว็บจัดการกับข้อผิดพลาดในเว็บไซต์ได้ ผู้ใช้ยังสามารถใช้เพื่อตรวจสอบเอาต์พุตข้อมูลได้ เช่นเดียวกับเมธอด console.log()เมื่อคุณมีอาร์เรย์ข้อมูล คำสั่ง console.table()จะมีประโยชน์มากกว่า เนื่องจากคำสั่งจะแสดงอาร์เรย์ในรูปแบบตารางที่อ่านง่าย โปรดทราบว่าconsole.table()ใช้ได้กับเบราว์เซอร์ที่ใช้ Webkit เช่น Chrome, Safari และ Opera เวอร์ชันล่าสุดเท่านั้น
หวังว่าคุณจะประสบความสำเร็จ
บทความนี้จะแสดงวิธีย่อขนาดหน้าจอใน Windows 10 เพื่อให้คุณใช้งานได้อย่างมีประสิทธิภาพ
Xbox Game Bar เป็นเครื่องมือสนับสนุนที่ยอดเยี่ยมที่ Microsoft ติดตั้งบน Windows 10 ซึ่งผู้ใช้สามารถเรียนรู้วิธีเปิดหรือปิดได้อย่างง่ายดาย
หากความจำของคุณไม่ค่อยดี คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเตือนตัวเองถึงสิ่งสำคัญขณะทำงานได้
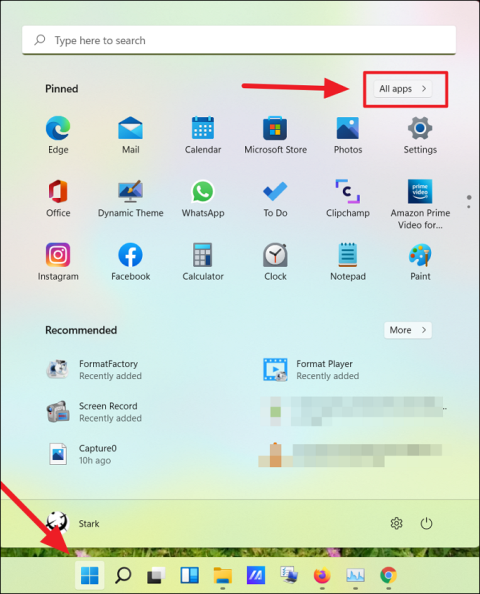
หากคุณคุ้นเคยกับ Windows 10 หรือเวอร์ชันก่อนหน้า คุณอาจประสบปัญหาในการนำแอปพลิเคชันไปยังหน้าจอคอมพิวเตอร์ของคุณในอินเทอร์เฟซ Windows 11 ใหม่ มาทำความรู้จักกับวิธีการง่ายๆ เพื่อเพิ่มแอพพลิเคชั่นลงในเดสก์ท็อปของคุณ
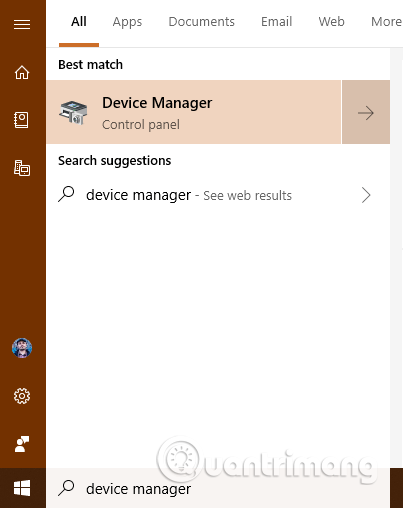
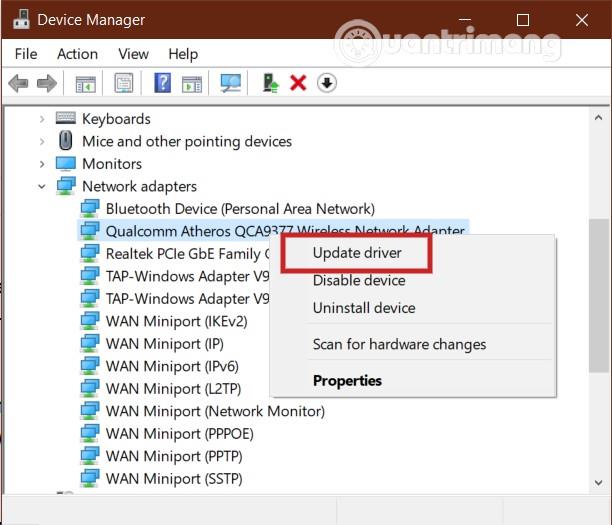
เพื่อหลีกเลี่ยงปัญหาและข้อผิดพลาดหน้าจอสีน้ำเงิน คุณต้องลบไดรเวอร์ที่ผิดพลาดซึ่งเป็นสาเหตุของปัญหาออก บทความนี้จะแนะนำวิธีถอนการติดตั้งไดรเวอร์บน Windows โดยสมบูรณ์
เรียนรู้วิธีเปิดใช้งานแป้นพิมพ์เสมือนบน Windows 11 เพื่อเพิ่มความสะดวกในการใช้งาน ผสานเทคโนโลยีใหม่เพื่อประสบการณ์ที่ดียิ่งขึ้น
เรียนรู้การติดตั้งและใช้ AdLock เพื่อบล็อกโฆษณาบนคอมพิวเตอร์ของคุณอย่างมีประสิทธิภาพและง่ายดาย
เวิร์มคอมพิวเตอร์คือโปรแกรมมัลแวร์ประเภทหนึ่งที่มีหน้าที่หลักคือการแพร่ไวรัสไปยังคอมพิวเตอร์เครื่องอื่นในขณะที่ยังคงทำงานอยู่บนระบบที่ติดไวรัส
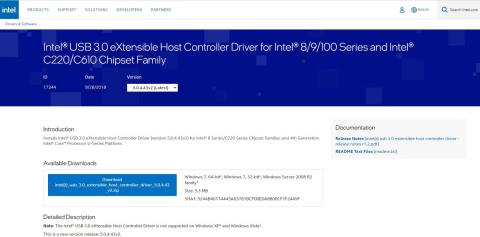
เรียนรู้วิธีดาวน์โหลดและอัปเดตไดรเวอร์ USB บนอุปกรณ์ Windows 10 เพื่อให้ทำงานได้อย่างราบรื่นและมีประสิทธิภาพ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Xbox Game Bar และวิธีปรับแต่งให้เหมาะกับประสบการณ์การเล่นเกมที่สมบูรณ์แบบของคุณ บทความนี้มีข้อมูลทั้งหมด